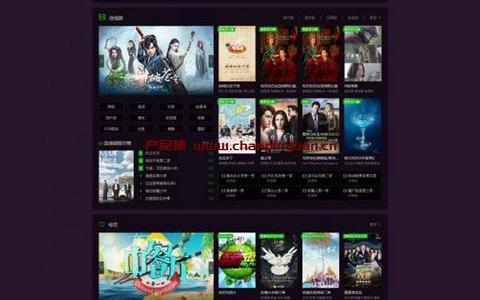
jQuery实现无缝滚动 支持图片,文本,支持pc和移动端。

$("#marquee2").kxbdMarquee({isEqual:false,scrollAmount:1.5,});$("#marquee1").kxbdMarquee({isEqual:false});isEqual:true,//所有滚动的元素长宽是否相等,true,falseloop:0,//循环滚动次数,0时无限direction:"left",//滚动方向,"left","right","up","down"scrollAmount:1,//步长scrollDelay:30//时长
产品猿社区致力收录更多优质的商业产品,给服务商以及软件采购客户提供更多优质的软件产品,帮助开发者变现来实现多方共赢;
日常运营的过程中我们难免会遇到各种版权纠纷等问题,如果您在社区内发现有您的产品未经您授权而被用户提供下载或使用,您可按照我们投诉流程处理,点我投诉;
本文来自用户发布投稿,不代表产品猿立场 ;若对此文有疑问或内容有严重错误,可联系平台客服反馈;
部分产品是用户投稿,可能本文没有提供官方下下载地址或教程,若您看到的内容没有下载入口,您可以在我们产品园商城搜索看开发者是否有发布商品;若您是开发者,也诚邀您入驻商城平台发布的产品,地址:点我进入;
如若转载,请注明出处:https://www.chanpinyuan.cn/35398.html;