运行项目
下载微信web开发者工具,clone项目到本地,用微信web开发者打开项目,模拟器上(编译或CTRL+S)查看项目
git clone https://git.oschina.net/dave_hai/XiaoChengXuAiLeCha.git
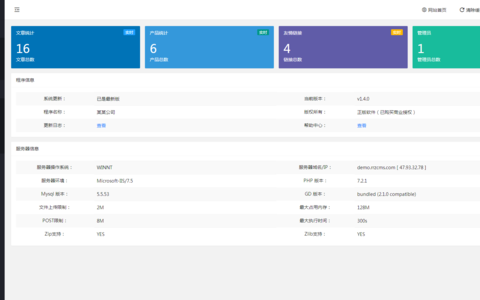
最后模拟器上效果如下:



其中一个API,代码都有:
银行卡归属地(S100)
-
请求方式:POST
-
请求地址:http://www.zhaotool.com/v1/api/lt/{key}/{q}
-
数据格式:JSON
-
请求参数: {#请求参数}
| 参数 | 类型 | 描述 |
|---|---|---|
| key | varchar | 你的密钥 |
| q | varchar | 手机号码 |
-
请求示例: http://www.zhaotool.com/v1/api/lt/e10adc3949ba59abbe56e057f20f883e/6210300009958544
-
返回Body:
{
"code": "0",
"data": {
"bankName": "北京银行",
"cardType": "京卡借记卡-借记卡",
"logo": "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAAQABAAD/2wBDAAYEBQYFBAYGBQYHBwYIChAKC9k=........",
"site": "http://www.bankofbeijing.com.cn",
"bankMobile": "95526",
"logoType": "BASE64",
"bankCard": "621030000995XXXX"
},
"sid": "S100"
}
-
返回说明:
下载地址:https://gitee.com/dave_hai/XiaoChengXuAiLeCha?_from=gitee_search
产品猿社区致力收录更多优质的商业产品,给服务商以及软件采购客户提供更多优质的软件产品,帮助开发者变现来实现多方共赢;
日常运营的过程中我们难免会遇到各种版权纠纷等问题,如果您在社区内发现有您的产品未经您授权而被用户提供下载或使用,您可按照我们投诉流程处理,点我投诉;
本文来自用户发布投稿,不代表产品猿立场 ;若对此文有疑问或内容有严重错误,可联系平台客服反馈;
部分产品是用户投稿,可能本文没有提供官方下下载地址或教程,若您看到的内容没有下载入口,您可以在我们产品园商城搜索看开发者是否有发布商品;若您是开发者,也诚邀您入驻商城平台发布的产品,地址:点我进入;
如若转载,请注明出处:https://www.chanpinyuan.cn/197.html;